前言
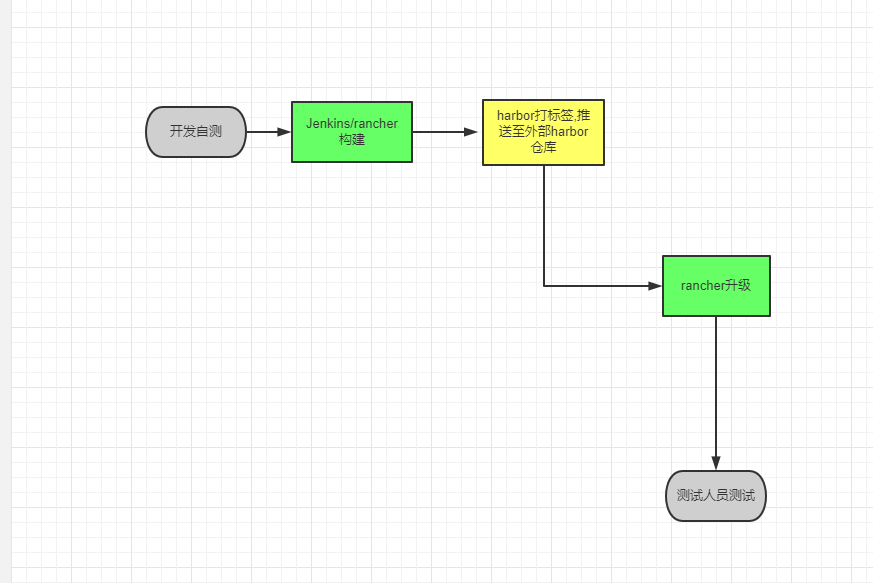
目前公司采取devops,可能因为目前金利来项目是分支,因此自动化流程的效果不是很理想。公司内部的打包发布流程都需要我们开发人员自己去操作,实在是太麻烦了.因此自己基于Selenium+okhttp实现自动构建推包流程。

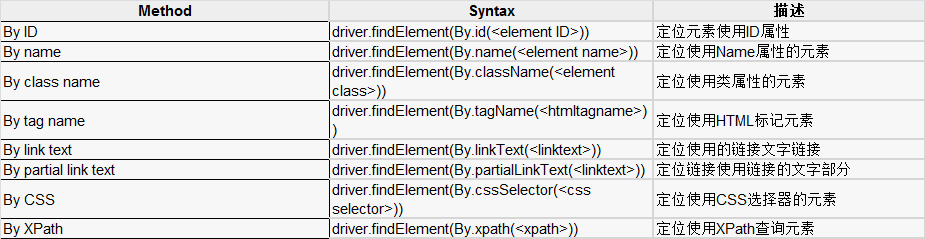
Selenium定位器
下表给出了定位selenium 元素的webdriver的Java语法。

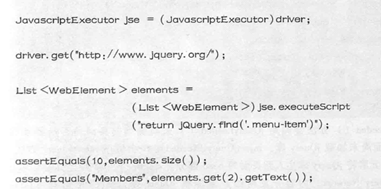
使用Jquery查找元素

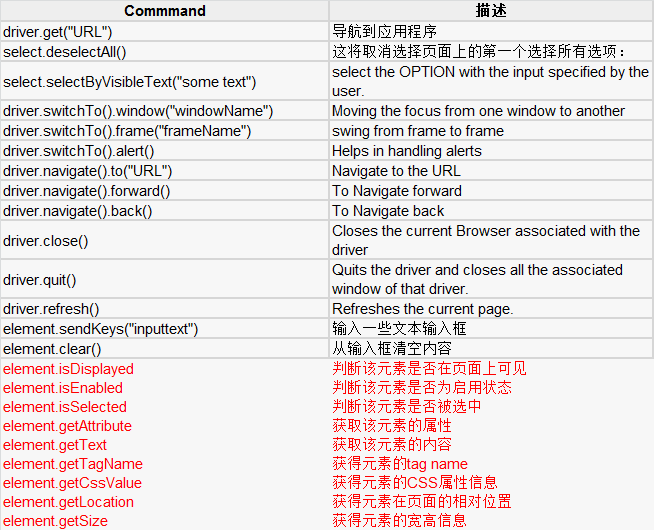
- 常用命令
下表列出了webdriver的最常用的命令以及它的语法,这将有助于我们开发webdriver脚本。

- 拖放
http://www.yiibai.com/selenium/selenium_drag_drop.html#article-start
WebElement From = driver.findElement(By.xpath(".//*[@id='j3_7']/a"));
WebElement To = driver.findElement(By.xpath(".//*[@id='j3_1']/a"));
Actions builder = new Actions(driver);
Action dragAndDrop = builder.clickAndHold(From)
.moveToElement(To)
.release(To)
.build();
dragAndDrop.perform();
- 鼠标操作
Click - 进行点击。我们还可以执行基于坐标的点击。
contextClick - 执行上下文点击/右键单击一个元素或基于坐标
doubleClick - 执行双击webelement或基于坐标。如果留空它执行双击当前位置。
mouseDown - 执行一个元素上按下鼠标操作或基于坐标。
mouseMove - 执行元素上的鼠标移动操作或基于坐标。
mouseUp - 释放鼠标通常伴随着鼠标按下的动作和行为的基础上统筹。
void click(WebElement onElement)
void contextClick(WebElement onElement)
void doubleClick(WebElement onElement)
void mouseDown(WebElement onElement)
void mouseUp(WebElement onElement)
void mouseMove(WebElement toElement)
void mouseMove(WebElement toElement, long xOffset, long yOffset)
等待
隐式等待
设定查找页面元素的最大等待时间,调用findElement方法的时候没有能立即找到某个元素,则程序会每隔一段时间后不断的尝试判断页面的DOM中是否出现被查找的元素,如果超过设定的等待时长依旧没有找到,则抛出NoSuchElementException
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
@BeforeClass
public static void init() {
System.out.println("init...");
System.setProperty("webdriver.chrome.driver","C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
// 创建一个 ChromeDriver 的接口,用于连接 Chrome,
//必须要有chromedriver.exe文件,selenium默认不能启动chrome
// 创建一个 Chrome 的浏览器实例
driver = new ChromeDriver();
//最大化浏览器
driver.manage().window().maximize();
//设置全局的隐形等待
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
}
隐性等待的默认时长是0,一旦设置,这个隐试等待会在webdriver对象实例的整个生命周期起作用
显示等待
显示等待比隐式等待更节约测试脚本执行的时间,推荐使用显示等待判断页面元素是否存在
使用ExpectedConditions类中自带的方法,可以进行显示等待的判断
//页面元素是否在页面上可用和可被点击
ExpectedConditions.elementToBeClickable(By locator);
//页面元素是否处于被选中状态
ExpectedConditions.elementToBeSelected(By locator);
//页面元素在页面是否存在
ExpectedConditions.presenceOfElementLocated(By locator);
//是否包含特定的文本
ExpectedConditions.textToBePresentInElement(locator, text)
//页面元素值
ExpectedConditions.textToBePresentInElementValue(locator, text);
//标题
ExpectedConditions.titleContains(title);
// 等待元素可见且可被单击
wait.until(ExpectedConditions.elementToBeClickable(By.id(id)));
自定义的显示等待
public static void sendKeysByXPath(WebDriver driver, String path, String key) {
WebDriverWait wait = new WebDriverWait(driver, 10); // 最多等10秒
WebElement element = wait.until(new ExpectedCondition<WebElement>() {
@Override
public WebElement apply(WebDriver d) {
return d.findElement(By.xpath(path));
}
});
highLightElement(driver,element);
element.clear();
element.sendKeys(key);
}
操作javascript的Alert弹窗
driver.findElement(By.xpath(path)).click();
//切换到alert弹出框
Alert alert = driver.switchTo().alert();
AssertionUtil.assertEquals("这是个alert弹出框", alert.getText());
//使用alert的accept方法,单击alert的确定按钮,关闭alert
alert.accept();
//如果alert未弹出,会抛出NoAlertPresentException异常
//切换回去原来的窗体
driver.switchTo().defaultContent();
alert.accept();是确定
alert.dismiss();是取消
操作模态框
driver.switchTo().activeElement();
常用配置
// 禁用阻止弹出窗口
options.addArguments("--disable-popup-blocking");
// 启动无沙盒模式运行
options.addArguments("no-sandbox");
//后台打开
options.setHeadless(Boolean.TRUE);
// 禁用扩展
options.addArguments("disable-extensions");
// 默认浏览器检查
options.addArguments("no-default-browser-check");
//不显示开发者模式,可跳过简单的检测
List excludeSwitches= new ArrayList();
excludeSwitches.add("enable-automation"); options.setExperimentalOption("excludeSwitches",excludeSwitches);
Map<String, Object> prefs = new HashMap();
prefs.put("credentials_enable_service", false);
prefs.put("profile.password_manager_enabled", false);
// 禁用保存密码提示框
options.setExperimentalOption("prefs", prefs);
// set performance logger
// this sends Network.enable to chromedriver
LoggingPreferences logPrefs = new LoggingPreferences();
logPrefs.enable(LogType.PERFORMANCE, Level.ALL);
options.setCapability(CapabilityType.LOGGING_PREFS, logPrefs);



评论区