前言
之前给老友实现了一个帮他们公司淘宝店铺处理中奖用户的功能,因为数据源都
是从阿里上导出的excel,需要导入到数据库中.但是用软件直接导入到数据库中,
经常会出现意想不到的问题.于是就在网上找轮子.因为之前想快速就直接用的
bootstrap,哎不说了都是泪.其实element-ui更简单,也符合时代..
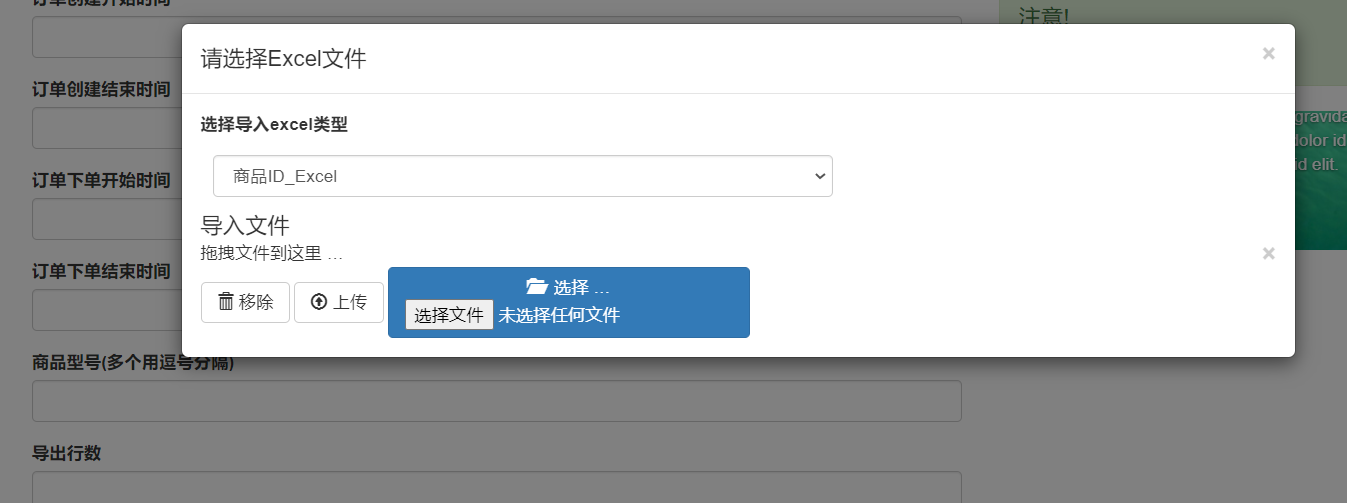
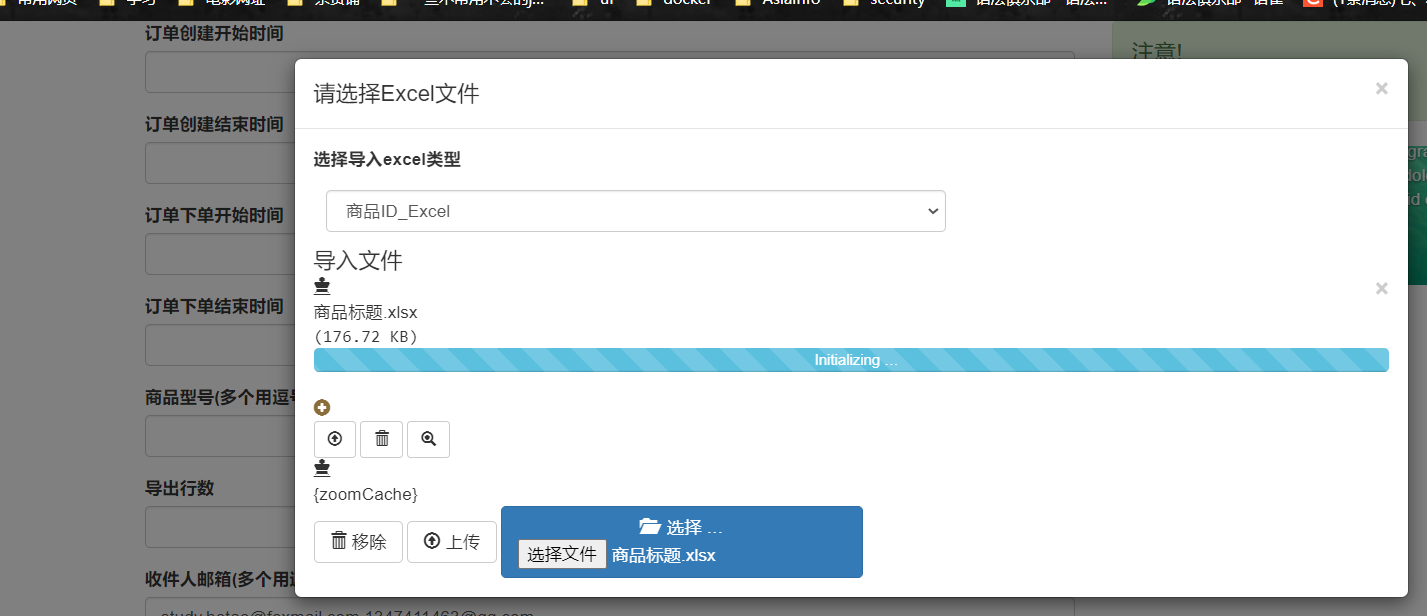
先看看效果图:


步骤
- 导入所需要的的js和css
<!-- bootstrap-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<!-- 日期组件-->
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/moment.js/2.22.1/moment-with-locales.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<!-- 上传文件组件-->
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-fileinput/5.1.3/css/fileinput-rtl.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-fileinput/5.1.3/js/fileinput.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-fileinput/4.2.4/js/fileinput_locale_zh.js"></script>
- 直接C+V (站在大佬的肩膀上)
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("excel_file", "/tb/upload");
});
//获得额外参数的方法
fodderType = function() {
return $("#type_excel").val();
};
/初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
theme: "fa", // 主题设置
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['xlsx','xls'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
//dropZoneEnabled: false,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 1, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
/*uploadExtraData: {//携带额外参数
"type_excel": $("#type_excel").val() //参数
}*/
uploadExtraData: function(previewId, index) { //额外参数的关键点
var obj = {};
obj.params = fodderType();
return obj;
}
})
}
return oFile;
};
$("#excel_file").on("fileuploaded", function (event, data, previewId, index) {
//导入文件上传完成之后的事件
// $("#myModal_file_upload").modal("hide");
if (data.response.code === 0) {
$("#myAlert").show();
$("#result").text(data.response.result);
}else {
alert(data.response.msg)
}
})
$("#excel_file").on("filebatchselected", function(event, files) {
//选择文件后处理事件
});
另外顺便提一下上面导入的日期组件的使用
- 如下所示:
<div class="form-group">
<label for="c2start">订单下单开始时间</label>
<input type="text" class="form-control" id="c2start" name="c2start"/>
</div>
$("#cstart").datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss',
locale: moment.locale('zh-CN'),
});



评论区